
アクリルキーホルダー 簡易POPデザインデータの作り方
フォトショップのレイヤースタイルを使って、アクリルっぽい画像を作ります。
投稿日:2020/03/09
更新日:
クリエイティブなノベルティをつくるサイト
オリジナルのカレッジ風ロゴをつくります。
こんな方におすすめです。
完成図がこちら。

ラインナップはこちら
既存フォントでは物足りない、、。
まずは、カレッジ系フォントをインストールします。
「カレッジ フォント」あたりでググると、よくある”カレッジフォント何種”的なまとめサイトがあるので、適当に好きなものをインストールします。
AdobeFontなら、Octionがカレッジフォント風です。
今回はAcademic M54を使用。
(以下、追記画像はOctinフォントを使っているので、見づらい点はすみません、。)
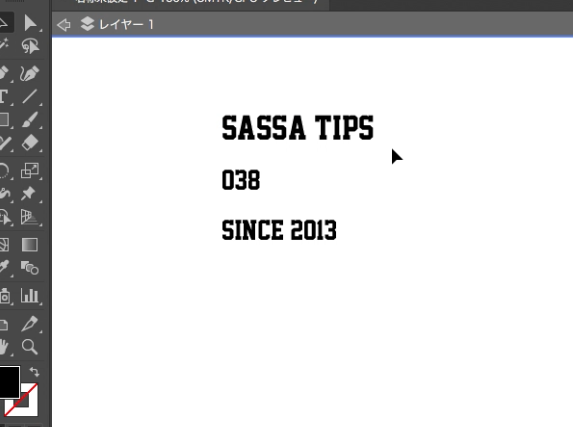
イラレで新規作成、入れたい文字を入力。
今回は、
「SASSA TIPS」
「038」
「SINCE 2013」
です。

文字サイズもこの時点で調整。
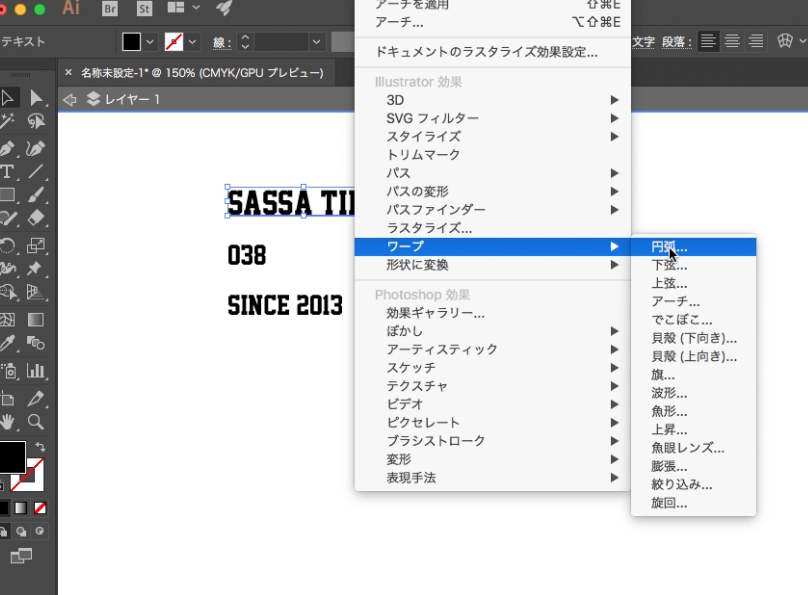
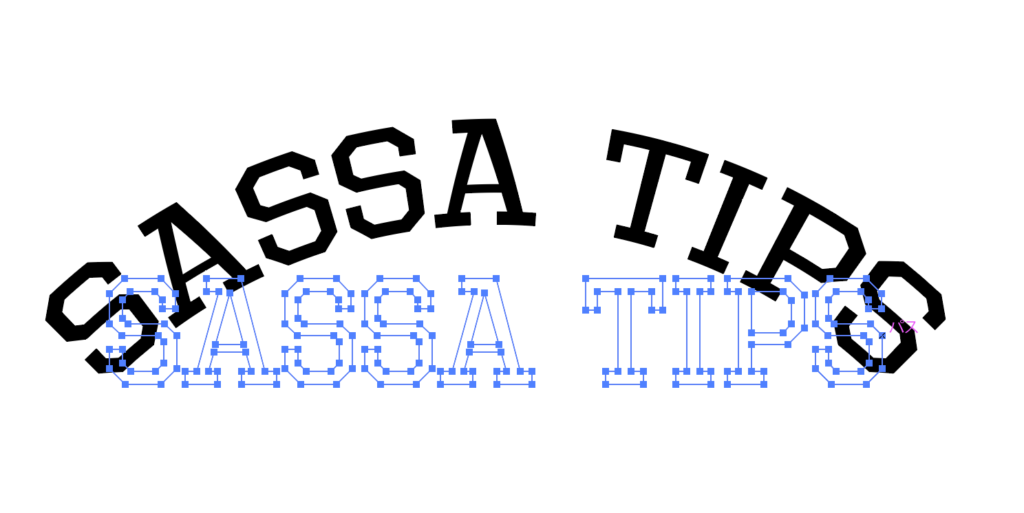
文字を曲げます。
「効果」>「ワープ」>「円弧」

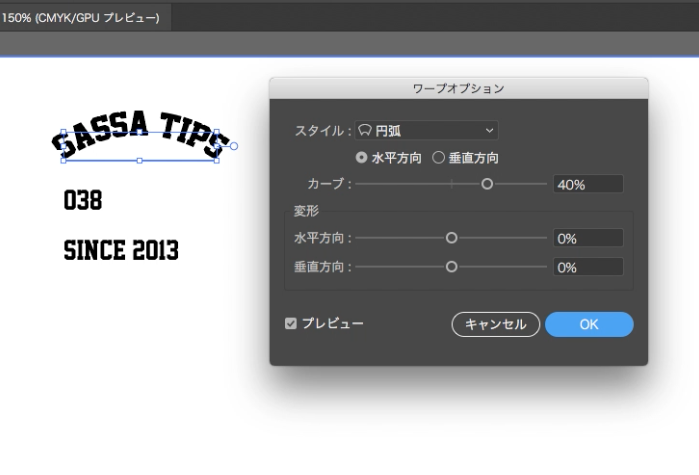
カーブもお好みで。
今回は「カーブ:40%」

プレビューにチェックを入れて、都度、確認が◎
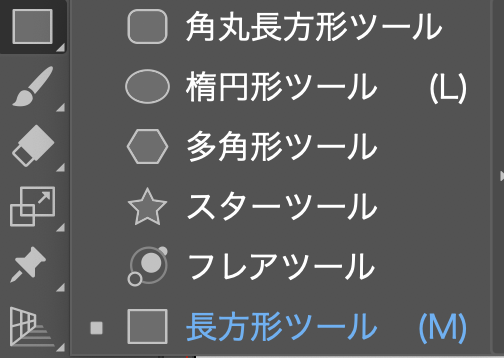
「038」を囲む角丸長方形をつくります。
まず、長方形ツールを選択

適当なサイズをつくって、

選択ツールで長方形をクリック。
角に青い丸がでるので、これをクリックしながら引っ張ると、角丸になります。

次に数字を抜きます。
まず、数字を選択、右クリック。
「アウトラインを作成」

(「書式」>「アウトラインを作成」でもok)
左がアウトライン前、右がアウトライン後

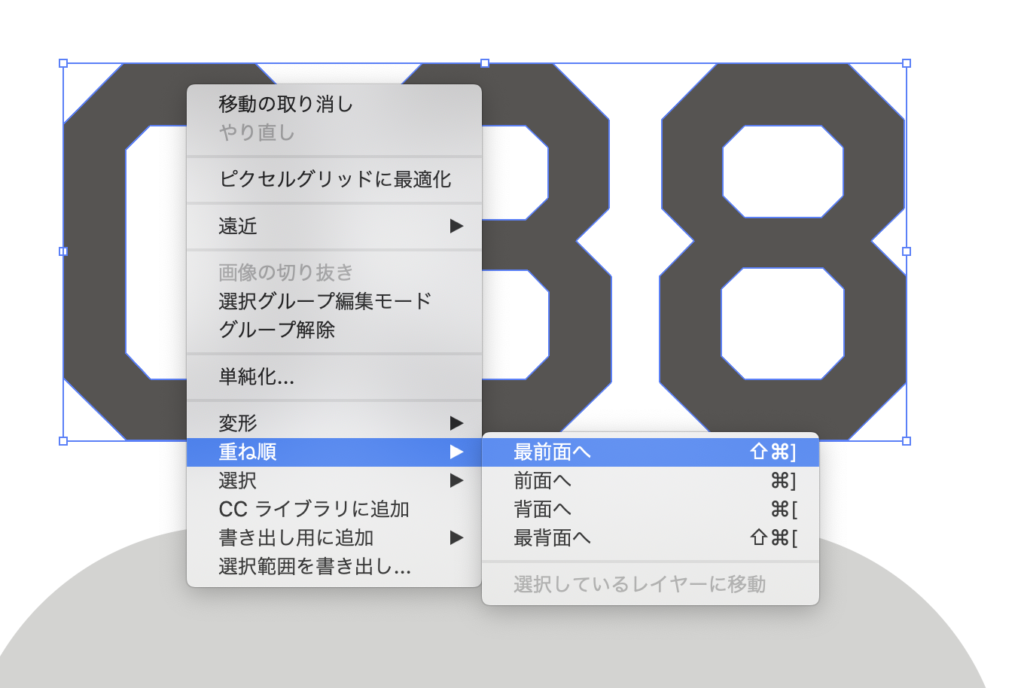
再度、数字を選択して、右クリック。
「重ね順」>「最前面へ」

すると、後につくった角丸長方形の上に配置されます。

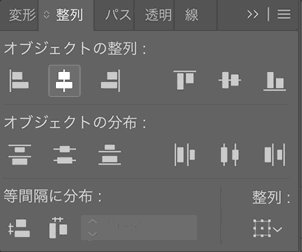
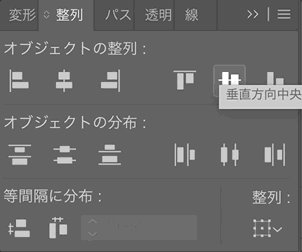
数字と角丸長方形、ふたつを選択して、
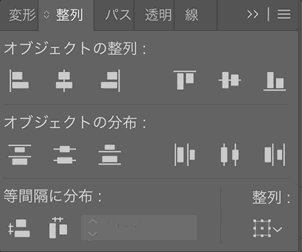
水平、垂直の中央に整列

最後に、
「パスファインダー」>「前面オブジェクトで型抜き」

「Sassa Tips」「SINCE 2013」も同じように、右クリックからのアウトラインを作成して、好きな配置をすれば完成です。
垂直位置は任意ですが、水平方向は「中央に整列」がおすすめ◎

数字を型抜きしたことで、1色配色。
ワンクリックで色替えも簡単です。
(2013->2018なのはご愛嬌で..。)

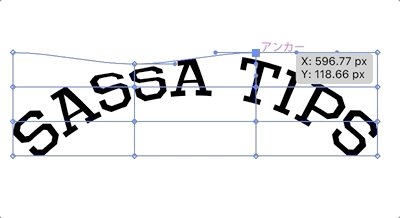
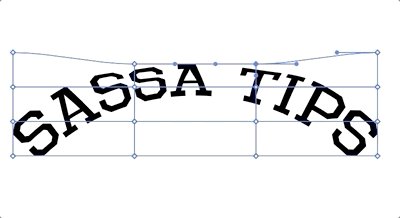
今回の「SASSA TIPS」部分、

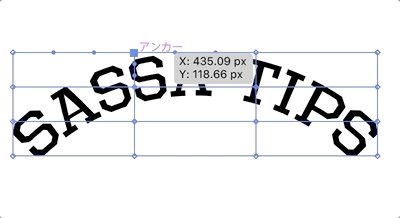
クリックした時のズレがきになる場合は、
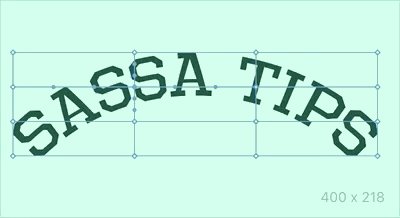
「オブジェクト」>「エンベロープ」>「ワープの設定」でも同じことができます。

効果から微調整をしたい場合は、
「オブジェクト」>「エンベロープ」>「メッシュの設定」


ダイレクトツールで修正します。
今回の記事はウェアプリント向けということで、簡易的な効果機能で作成しましたが、パンフレットなど、カラーイラストレーション時にはよくメッシュツールを使うので、こちらで覚えておくと応用できます。
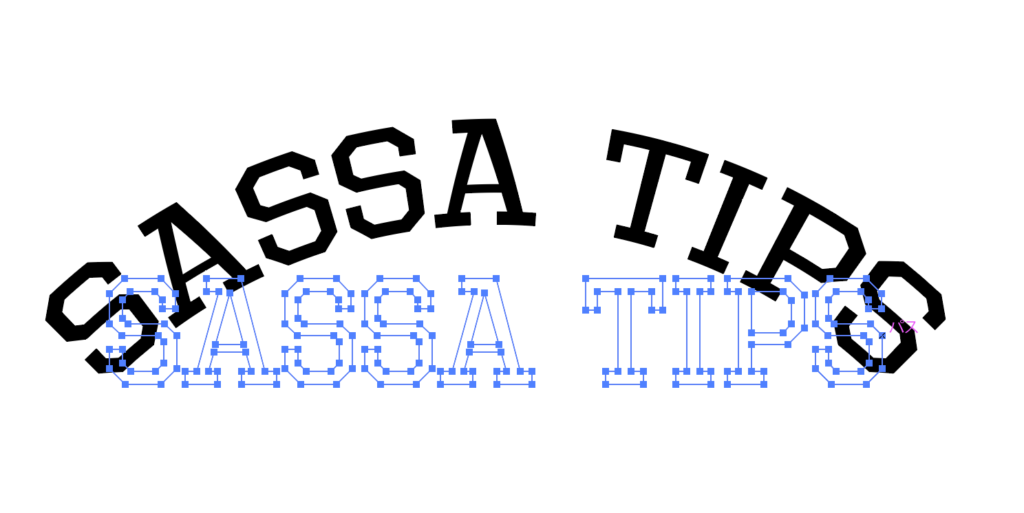
またまた「SASSA TIPS」部分

文字のアウトラインではなく、アピアランスを分割をしても、ズレは解消できます。
文字を選択して、
「オブジェクト」>「アピアランスを分割」

どの方法でも◎
合わせてどうぞ
投稿日:2018/08/28
更新日:
お役に立ちましたらポチッとお願いします。
記事更新のモチベになります。
関連

フォトショップのレイヤースタイルを使って、アクリルっぽい画像を作ります。
投稿日:2020/03/09
更新日:

なめらかな波丸はイラレで一発で作れます。
投稿日:2020/07/01
更新日:

長方形と三角形の組み合わせおしゃれ家ロゴを作ります。
投稿日:2020/12/25
更新日:

マーブル配合もこだわりたいという方向けの記事です
投稿日:2020/02/26
更新日:

回転とパスファインダーを使って、丸だけで歯車を作ります。
投稿日:2020/07/06
更新日:
新着

はじめまして。商店名の通り、まんま佐々木です。
このサイトでは主に4つのサービスを提供しています。
投稿日:2020年5月5日
更新日:

ラババンは普段使いのファッションに合わせづらい..。そんな時にオススメしたいジャガード織のブレスレットです。
投稿日:2020年3月2日
更新日:

基礎を逆(失敗)から考えます。
投稿日:2024年12月1日
更新日:

基礎は大事。
投稿日:

アイデアを考える前の基本的なおさらいです。
投稿日:

ガチャで当たります。
投稿日:2024年11月13日
更新日:

ボンフィレット、アフィ始めました。
投稿日:2024年9月8日
更新日:
エンジョイ勢も、起業も、副業も。初心者デザイナーからプロになるまでのロードマップをまとめました。
小学低学年(1・2年生)向け縦読み教育に◎なSF短編 Follow @world_madogiwa