
【イラレ】ジグザグ&なみなみの作り方と簡単な色替え方法
規則的なジグザグやなみなみを簡単に作り、ロゴ用に簡単な色替えをできるようにします。
投稿日:2021/08/28
更新日:
クリエイティブなグッズをつくるサイト
ロゴをつくりながらイラストレーターの基礎を覚える内容です。
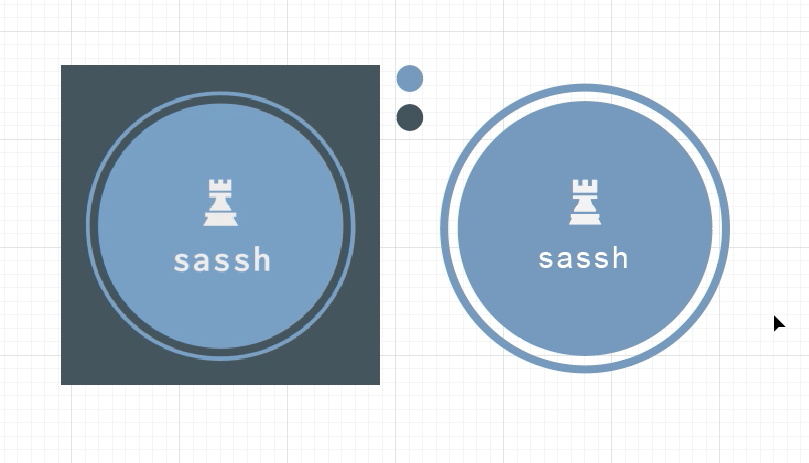
まずはロゴジェネレーターサイトのHatchfulでこちらのロゴをつくりました。
見よう見まねで作成していきます。(要所は雑)

ラインナップはこちら
まずは土台の円2つをつくります。

楕円形ツールを使って、円を作成します。
正円になるように、shiftを押しながら、ドラッグします。

外側の円は、↑の矢印を入れ替えると線になります。
線ツールで太さを調整。

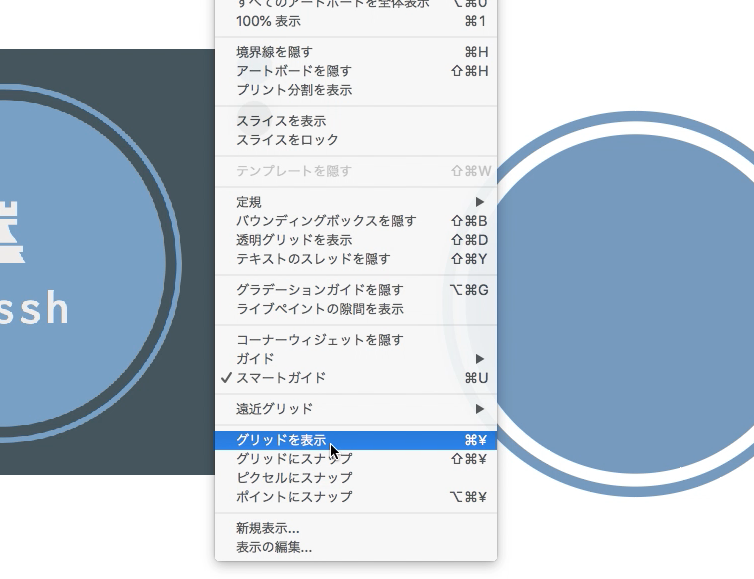
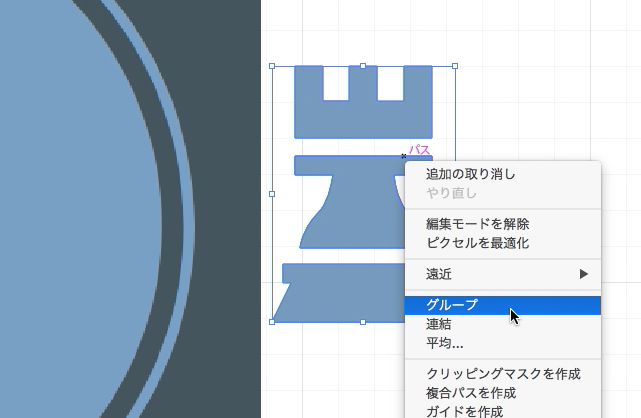
次に真ん中のチェスのルークのようなオブジェクトをつくります。
「表示」>「グリッドを表示」をすると、便利です。

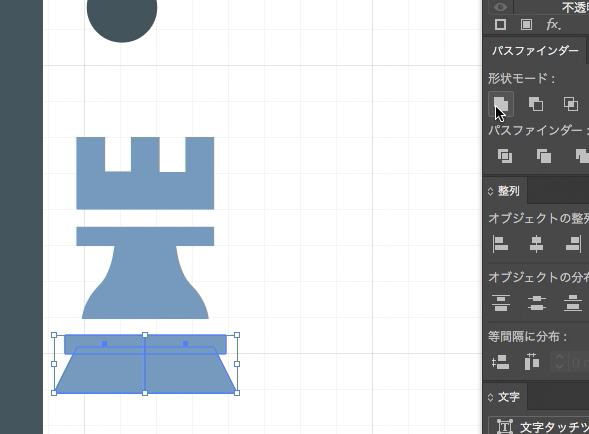
ここは長方形ツールとペンツールを駆使して、まずは左側をつくります。その後、コピー(altを押しながらドラックをして、コピペ)して、そのまま右クリック「変形」>「リフレクト」
左右対象にして、くっ付けます。

このままグループ化でもいいですが、パスファインダーで合体させると◎

さらに合体でも良いし、3つのオブジェクトをグループにしてもOK。
ちょっと、横に長かったので、細くしました。

デフォルトフォントのArial Regularを使用。
文字間を広げたり、左右を整えたりして、調整します。
文字にアウトラインを作成すると完成です。(動画はアウトラインし忘れました、。)
この記事で覚えられるイラレ技は下記です。
1.オブジェクトをつくる(長方形ツール、ペンツール)
2.円をつくる
3.整列
4.パスファインダーで合体
5.文字の入力
この5つを覚えれば、ロゴはほとんどつくれます。
投稿日:
広告
関連

規則的なジグザグやなみなみを簡単に作り、ロゴ用に簡単な色替えをできるようにします。
投稿日:2021/08/28
更新日:

イラストレーターを使って、ラバーキーホルダーの入稿データをつくります。
投稿日:2020/01/15
更新日:

ロゴづくりは欠かせないパスファインダーのまとめです。
投稿日:2020/07/07
更新日:

ロゴの作り方、基礎練習のまとめです。
投稿日:2021/01/14
更新日:

斜線を作りたい時はシアーツールを使います。
投稿日:2020/12/24
更新日:
新着

はじめまして。商店名の通り、まんま佐々木です。
このサイトでは主に4つのサービスを提供しています。
投稿日:2020年5月5日
更新日:

絶賛、売り出し中です。
投稿日:2020年3月2日
更新日:

取扱商品を拡張していきます。
投稿日:2025年3月19日
更新日:

Study RiverというU25(◎高校生○大学生▲社会人1〜3年目△中学生)向けにメディア運営を始めています …
投稿日:

教養メディア、始めました。
投稿日:2025年2月11日
更新日:

この10年でほんとボーダレスになったなぁ
投稿日:

CanvaはAdobeよりパワポをなくしてくれそう
投稿日:2025年2月1日
更新日:
人とロボットが織りなすSF(少し不思議な)短編物語。縦読み教育用に小学生向けにもローカライズしています。