
[ イラレ ] 円形曼荼羅の作り方
グッズに使いやすい円形の曼荼羅デザイン作り方です。
投稿日:2020/08/03
更新日:
クリエイティブなグッズをつくるサイト
ドラクエでお馴染み、スライムのゆる〜いカーブをイラレのペンツールを使って作ります。
ラインナップはこちら
まずは、ペンツール

左右対称の図形は①半分を先につくって、②リフレクト。そして、最後に③合成します。
まずは①から。

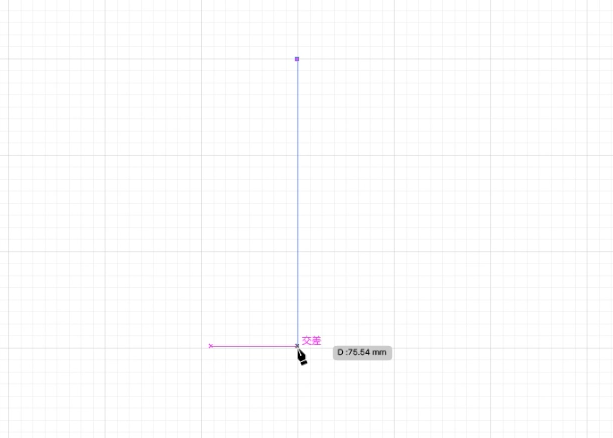
中央に縦線。shiftを押していると、まっすぐの線が引けます。

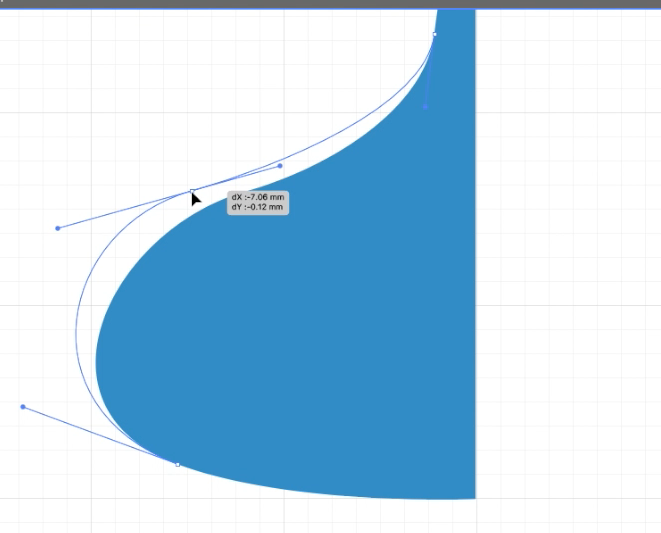
次に曲線へ。一度クリックしたまま、マウスorペンタブをスライドさせると、曲線を自由に変えられます。


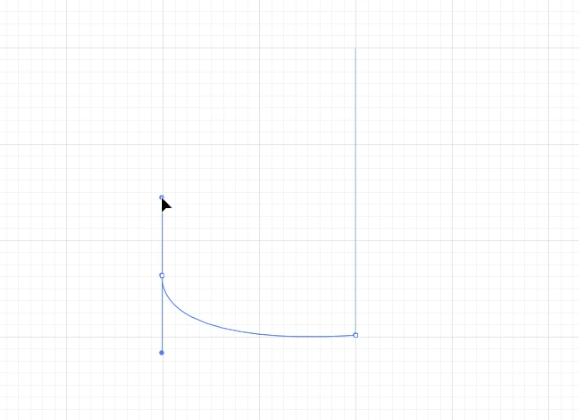
続けて、なんとなくで作る。

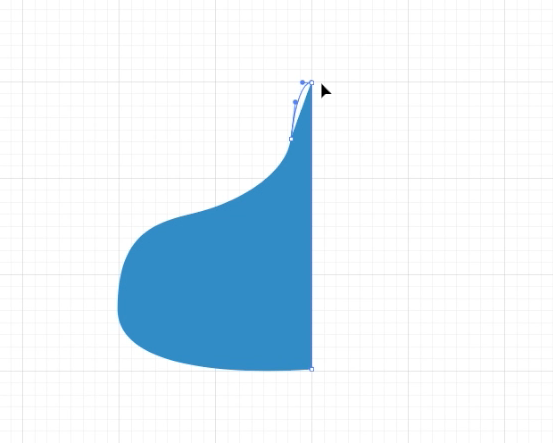
もはや、いびつすぎたので、白のアンカーポイントをクリックして調整。左右の青のポイントは角度変えたり、線を短くしたり。思うがままに。
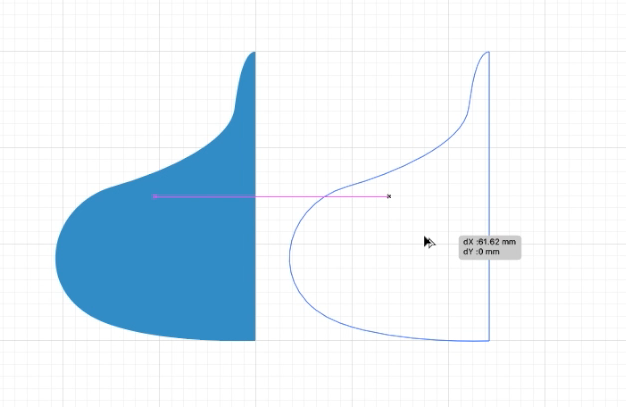
次は②。オブジェクトをリフレクト。

オブジェクトをクリックして、altを押しながら、右スライドしてコピペ。
shiftも押しながらスライドすると、上下はズレません。

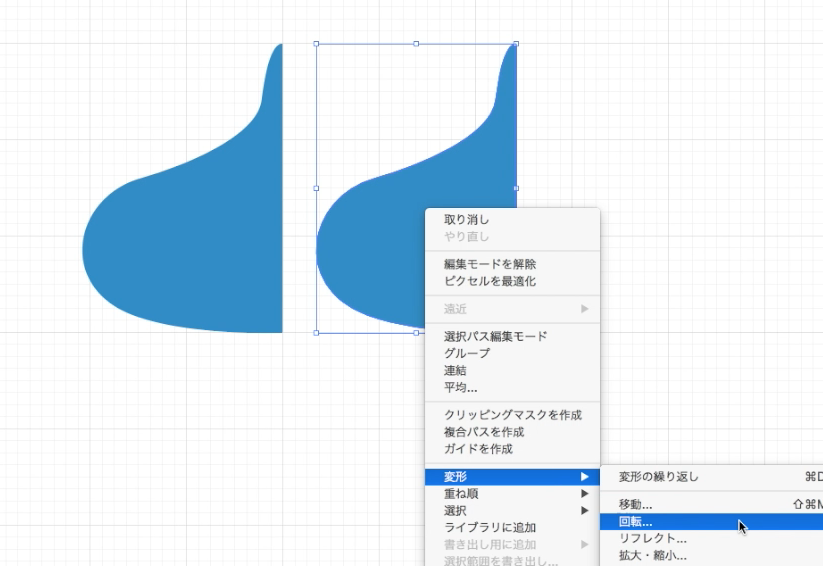
右クリック>変形>回転

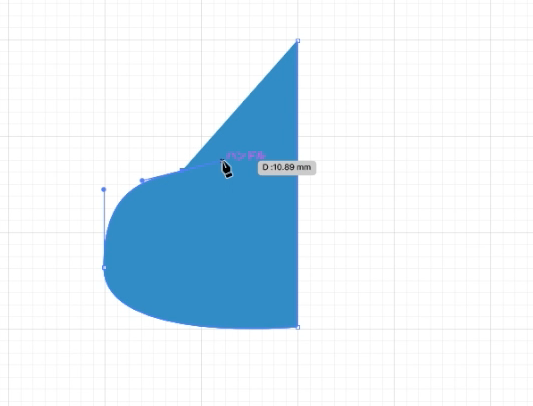
くっつけるとこんな感じ。
くっつけたら③。2つのオブジェクトを選択して、「パスファインダー」>「形状モード」>「合体」
楕円形ツールでつくります。

shift押しながらスライドすれば、正円に。整列ツールで上下左右を整え、上を黒、下を白にすると、

こんな感じ。先ほどと同じようにshift押しながら、altスライドで、2つ同じものをつくります。

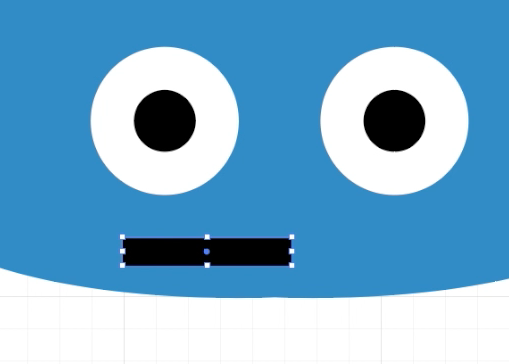
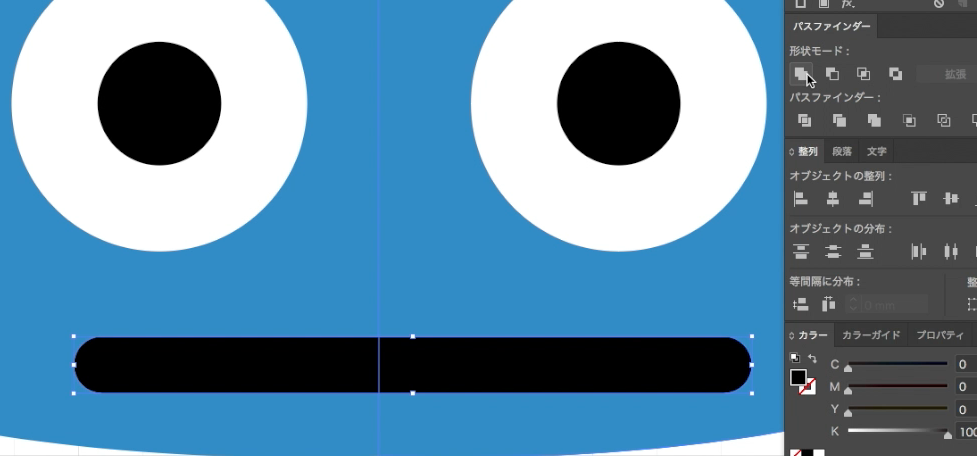
まずは、口半分の長方形をつくります。

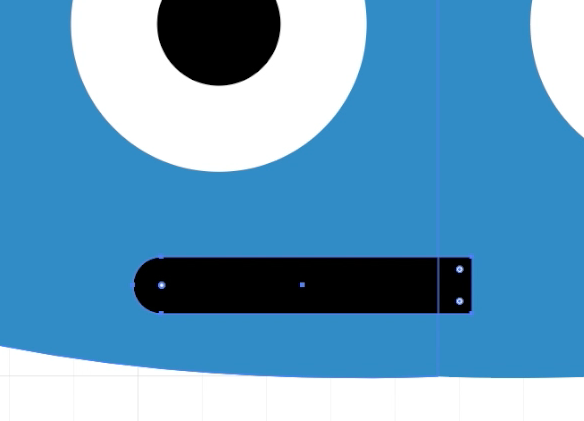
長方形をダイレクト選択ツールでクリックすると、四隅に青丸が。片方の丸を2つ選択します。(shiftを押して、2つ選択)。その丸を引っ張ると、片方が楕円になります。

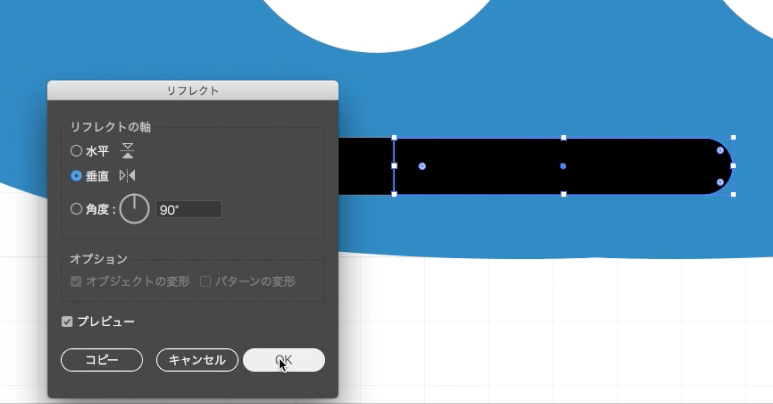
これを先ほどのボディ同様、リフレクト。

そして、2つ選択して合体。1つのオブジェクトに。

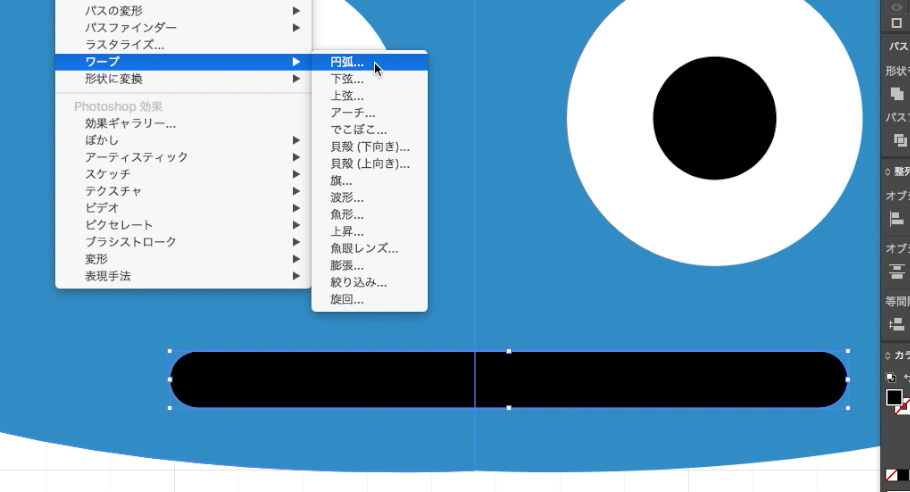
「効果」>「ワープ」>「円弧」

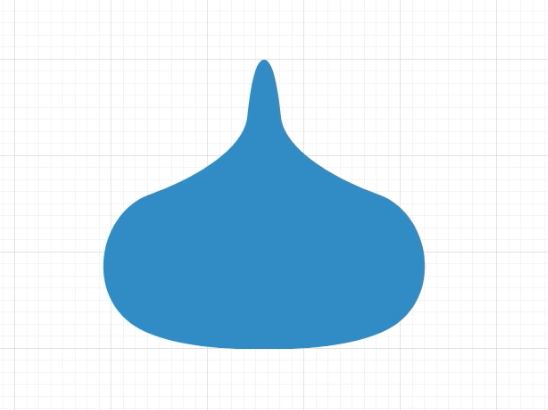
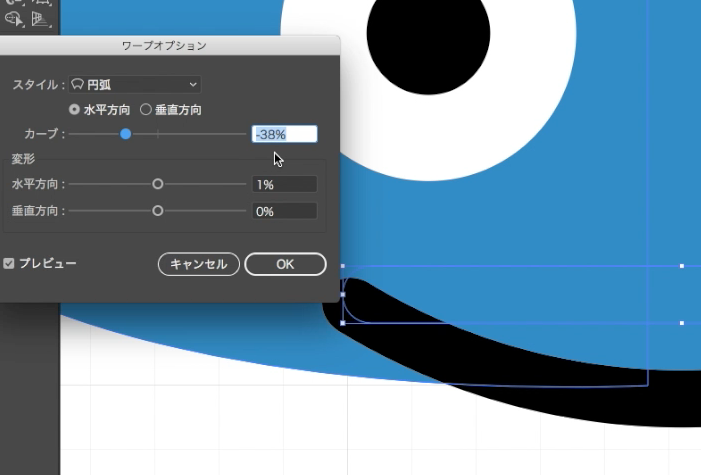
マイナス方向にカーブさせ、ちょっと、にっこり。

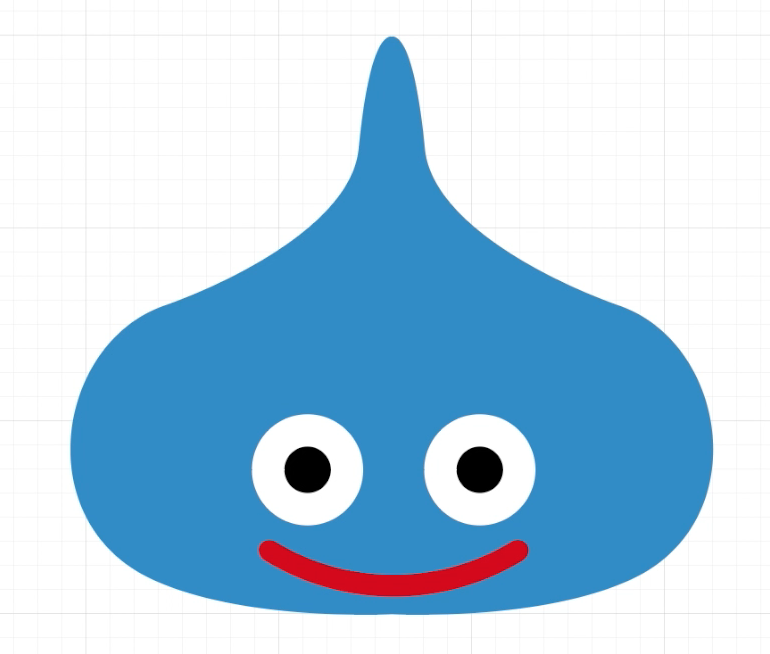
完成〜。
私はペンツールが好きなので、を使い慣れているほうですが、今回、適当にカーブつくってみたら、
「スライム、なんか曲線難しいな。」
と。
今回の記事はフリースケッチですが、ガイド作成し、ある程度、設計に目処を立ててからつくるのが◎
また、口をつくる時に私は楽をして「ワープ」を使っていますが、ここはペンツールもOK。ワープでは、オブジェクトを選択した時にズレるのが嫌い、仕事で請け負う時は、曲線オブジェクトをつくった方が良いです。(後々、使い回ししやすい。)
合わせてどうぞ
[nlink url=”https://sassamahha.me/tips/2018/414/”]
[nlink url=”https://sassamahha.me/tips/2018/426/”]
投稿日:2018/09/09
更新日:
広告
関連

グッズに使いやすい円形の曼荼羅デザイン作り方です。
投稿日:2020/08/03
更新日:

小学生の算数ができればサッカーボールも簡単です。
投稿日:2020/12/18
更新日:

ロゴづくりは欠かせないパスファインダーのまとめです。
投稿日:2020/07/07
更新日:

手書きロゴのTシャツをつくりたい場合、いくつか方法があり、 ①手書きラフをペンツールでなぞる ②フォトショップで …
投稿日:2018/09/20
更新日:

南京錠だけ、やや行程長いですが、他は丸と四角のオブジェクト組み合わせなので簡単です。
投稿日:2020/12/17
更新日:
新着

はじめまして。商店名の通り、まんま佐々木です。
このサイトでは主に4つのサービスを提供しています。
投稿日:2020年5月5日
更新日:

絶賛、売り出し中です。
投稿日:2020年3月2日
更新日:

取扱商品を拡張していきます。
投稿日:2025年3月19日
更新日:

Study RiverというU25(◎高校生○大学生▲社会人1〜3年目△中学生)向けにメディア運営を始めています …
投稿日:

教養メディア、始めました。
投稿日:2025年2月11日
更新日:

この10年でほんとボーダレスになったなぁ
投稿日:

CanvaはAdobeよりパワポをなくしてくれそう
投稿日:2025年2月1日
更新日:
人とロボットが織りなすSF(少し不思議な)短編物語。縦読み教育用に小学生向けにもローカライズしています。