規則的なジグザグやなみなみを簡単に作り、ロゴ用に簡単な色替えをできるようにします。
こんな方におすすめです。
- イラレの基礎を知りたい
- 円形ロゴを作りたい
- 生成AIのベクター素材から修正したい
ジグザグ線
まずは、線ツールで、
一本線を作ります。
「効果」>「パスの変形」>「ジグザグ」
ジグザグボックスが出るので、プレビューにチェックを押して確認
↓大きさを変えてみる
↓折り返しを増やしてみる
なみなみ線
こちらはジグザグボックスのポイントを滑らかに
↓こんな感じ
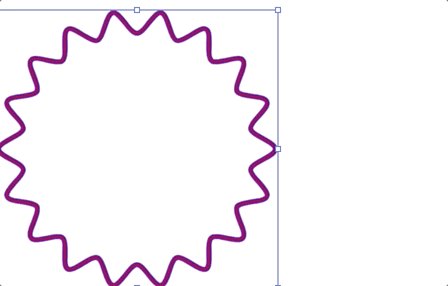
円形にする
楕円形ツールで、
円を作り、線にします
先ほどと同じようにジグザグ&滑らかにすると、↓完成。
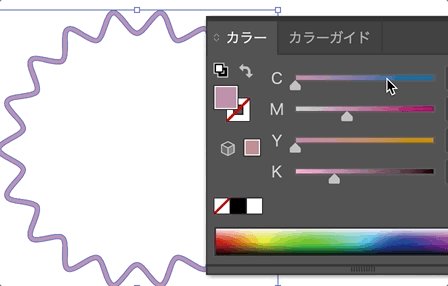
ロゴで使えるように線にアウトラインをかける
↓線の状態なので、編集が面倒
「オブジェクト」>「パス」>「パスのアウトライン」
↓アウトライン化
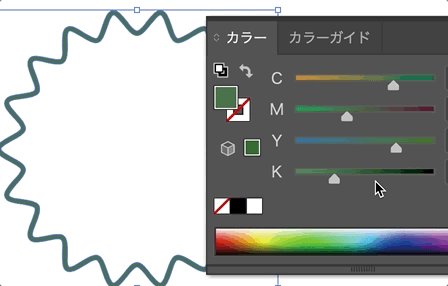
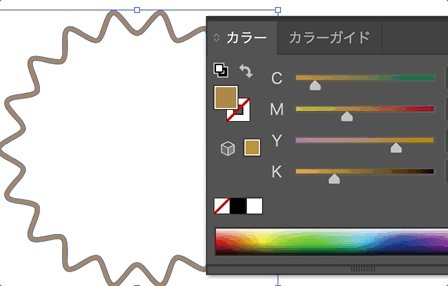
色替え簡単◎
中に文字を入れてロゴらしくするもokです。
👇次の一手をどうする?
▼生成AIならFireflyを導入する。
▼グッズを作る
👇合わせてどうぞ!





Comment