感覚でできる色変更ですが、地味に時短テクもあり、知っておくと便利◎
こんな方におすすめです。
- ツールボックスで適当に色選択をしている
- 色をぱぱっと変えたい
塗りと線の色替え
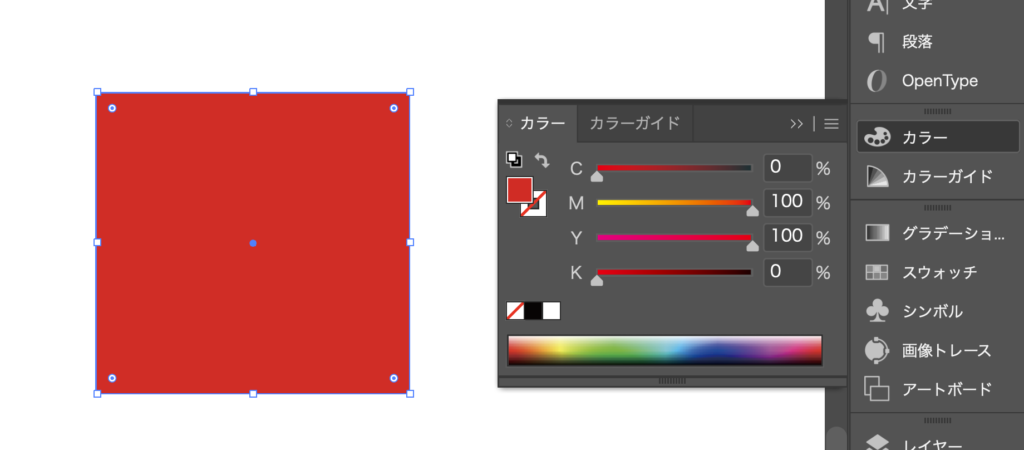
「ウィンドウ」>「カラー」
まずは、なんとなくの色変更(きっとこれは直感でできる)
左上の矢印をクリックすると、『塗り』と『線』が入れ替わり。
『線』色ボックスを上にして、『線』の色を追加。
『塗り』を変える場合は、また『塗り』色ボックスをクリックして上に。
左下の赤い斜線をクリック。色を消します。
時短テク:ボックスの配置を変えずに色替え
色替の度に『塗り』と『線』をクリックするのも面倒…
altを押しながら色を選択すると、下のボックスの色が変わります。
時短テク:塗りと線を同色にする
『塗り』から『線』にドラックドロップすると、同色に。逆も然り。(しかし、あまり使わない)
色の選び方
↑はCMYKでしたが、Web素材ならRGBやHSB、グッズなら特色指定も必要です。
そんなわけで、まずは、カラーツールボックス右上のハンバーガーメニュー(三)を選択。
CMYKやらグレースケールやら選べます。
毎度ハンバーガーメニュー(右上の三)をクリックも面倒なので、
shift+スペクトルをクリックで切り替わります。
もっと丁寧に!と言う場合は『塗り』をダブルクリックすると
カラーピッカー登場。感覚的に色選択できますし、
スウォッチも便利。
カラーピッカーはWebサイト制作時の16進数(HEX)変換でよく使います。
特色を選ぶ
グッズを扱っているとPantone指定はあるあるなので、イラレの設定方法。
「ウィンドウ」>「スウォッチライブラリ」>「カラーブック」>「Pantone+ Solid Coated」
案の定、色数が多すぎるので、手取り早く番号指定。
↓特色になりました。
例えば、グラフィックを作っていて、
顧客「このデザインでグッズ作りましょう!」
業者「グッズはPantone指定なんですよ〜」
自分(‥全色Pantone指定かけるのかー..。)
こんなシーンはあるあるなので、CMYK,RGB,HEXからPantoneの類似色探しにはよく使うかと思います。「HEX PANTONE 変換」検索すれば出てきます。
色を探す
サイトなどを見ていて、
「この色、何色だろう」
そんなときは、色を吸ってみます。
画像をイラレ内に配置。適当な図形を作っておいて、スポイトツール(I)で吸いとってみる。

上述の通り、図形を選択して『塗り』をダブルクリック。カラーピッカーでCMYKやHEXコードを見てみます。
Pantoneにしたい場合は、同様に変換ツールで類似色を探します。
便利な色替え
色の一括反転
一個一個色を変えるのは面倒だなという時、
「編集」>「カラーを編集」>「カラー反転」
↓これが
↓こう
選択しているものすべての『塗り』と『線』の色が反転します。
色の合成
「編集」>「カラーを編集」>「〇〇にブレンド」![]()
例えば、左右にブレンドなら、
左(青)x右(赤)=中央が紫
上下にブレンドなら
上(青)x下(赤)=中央が紫
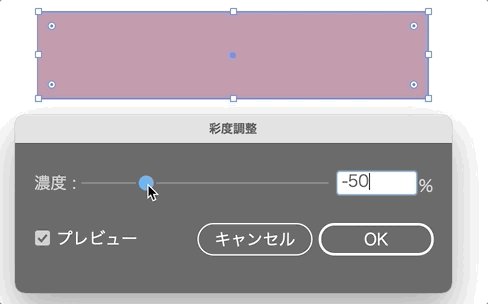
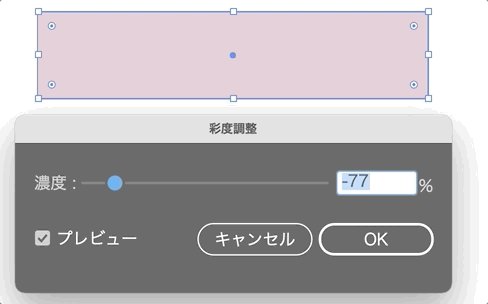
彩度を変える
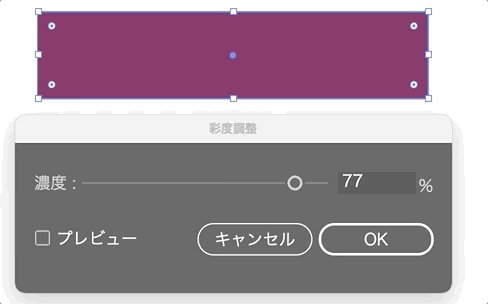
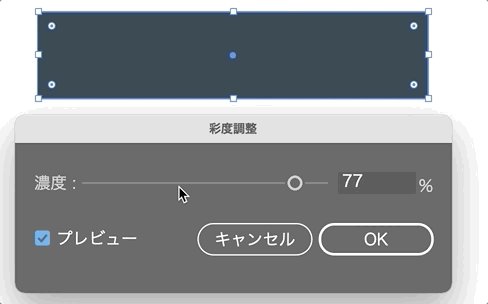
薄くしたい、濃くしたい、そんな時。
「編集」>「カラーを編集」>「彩度調整」
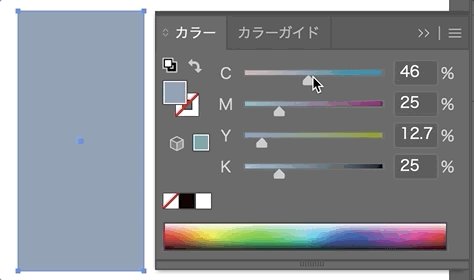
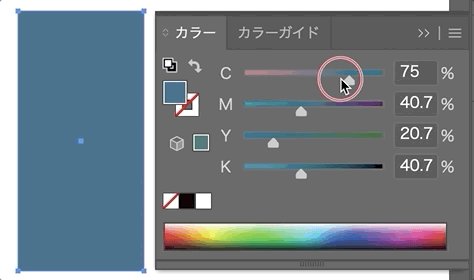
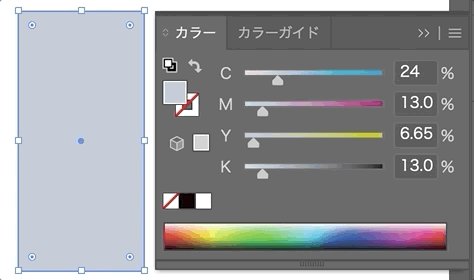
濃度変更はツールボックスでもできます。
Commandを押しながら、スライダーを左右に。
ひとつひとつ修正せずとも、薄く濃くできます。
まとめ
生成AI時代である程度枠は作れるようになりましたが、クライアントワークなら、軽い修正は必ず発生します。
色補正はその代表格なので、時短修正にぜひ覚えてみてください。
👇次の一手をどうする?
▼fireflyと他の生成AIを比較する
▼グッズをつくる




Comment