デザインの“印象”は、色相選びで8割決まる。
配色を考えるとき、なんとなく「赤系でまとめよう」とか「青に差し色を足そう」としていませんか?
実は、色には「構造」があり、色相環という“地図”を知ることで配色の設計力は一気に向上します。
この記事では、「色相」「色相環」「基本配色3パターン」、そして配色比率について、デザイン設計に役立つ視点で解説していきます。
ポスター、UI、ロゴ、パッケージなど幅広い領域で活用できる基本原則です。
こんな人におすすめ
- 「なんとなく配色」から卒業したい
- クライアントに配色意図を説明したい
- ファッション・Web・商品など汎用的に応用できる原理を知りたい
- AIや自動生成時のプロンプトで使いたい
色の三属性と「色相」とは?
色には3つの基本属性があります:
- 色相(Hue):赤・青・黄などの“色み”そのもの
- 明度(Lightness):明るさ(白に近いか黒に近いか)
- 彩度(Saturation):鮮やかさ(くすみの少なさ)
このうち「色相」はもっとも感覚的にわかりやすく、デザイン上の方向性を決める“設計の軸”です。
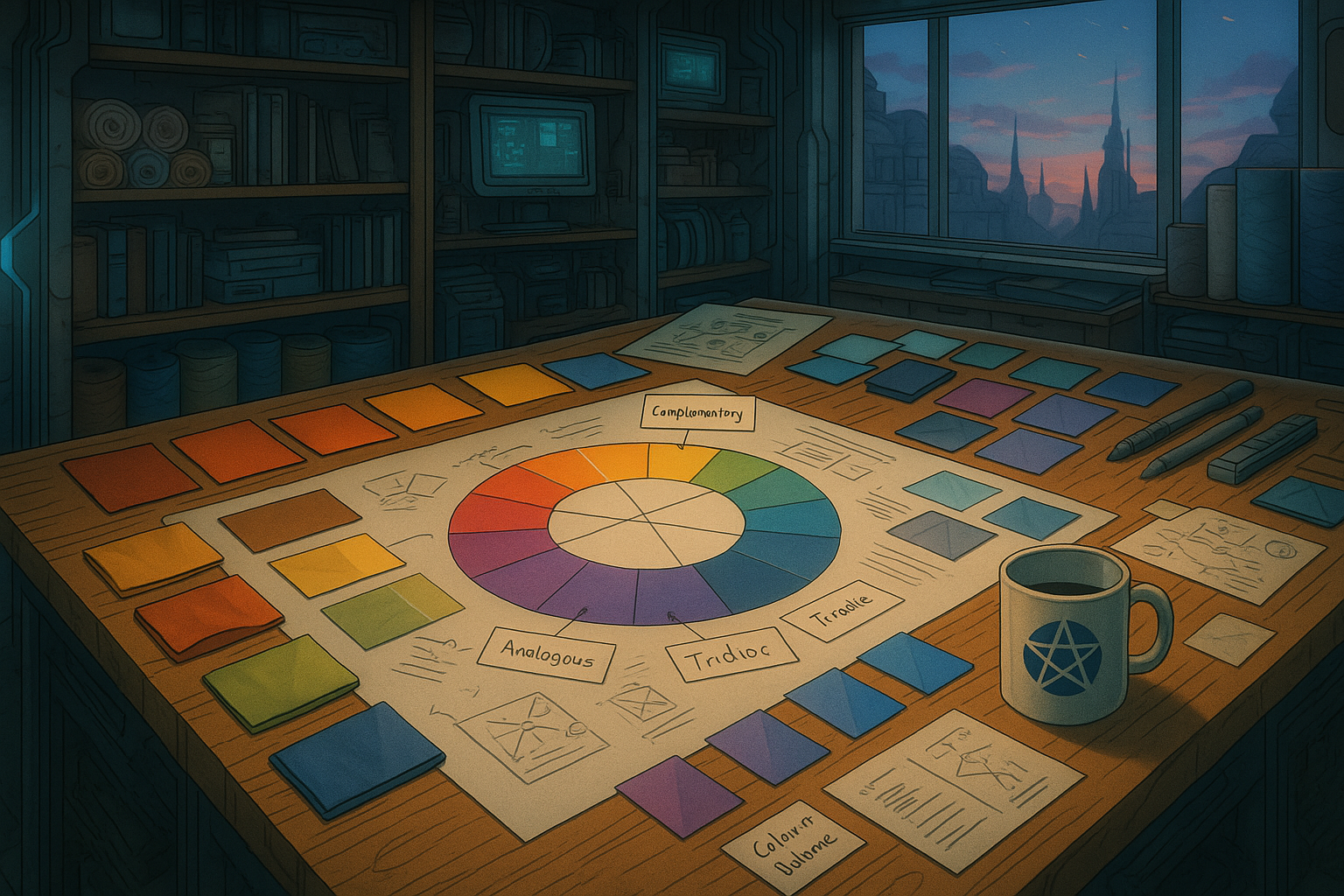
色相環とは?
色相を円形に並べたものを「色相環」といいます。
有名なのは、以下のようなパターン:
- 6色相(赤・黄・青・緑・紫・橙)
- 12色相(中間色を含む)
- 20色相(さらに細かく分類)

色相環を使うことで、「似ている色」「真逆の色」「バランスの良い3色」などの関係性が一目でわかります。
基本の配色パターン3つ
① 隣接色相(Analogous)

色相環で隣り合った3色前後を使う配色。
- 例:オレンジ × イエロー × グリーン
- 例:ブルー × ネイビー × パープル
👉 効果:調和・統一感・グラデーション感
👉 活用例:ナチュラルなWebデザイン、自然系ブランド、食品パッケージなど
② 類似色相(Extended Analogous)

隣接色より少し幅を持たせて5色程度を使う配色。
- 例:パープル × ピンク × レッド × オレンジ × イエロー
- 例:イエロー × グリーン × ティール × シアン × ブルー
👉 効果:ゆるやかなリズム感・動き・バリエーション
👉 活用例:アプリのUIカラー、複数カテゴリのナビゲーション、季節感を出すバナーなど
③ 補色色相(Complementary)

色相環で正反対に位置する色同士を組み合わせる配色。
- 例:レッド × シアン、オレンジ × ブルー、パープル × グリーン
👉 効果:強いコントラスト・目立つ・引き立てあい
👉 活用例:CTAボタン、広告バナー、イベントロゴなどでインパクトを出したい場面
実践:配色比率で印象をコントロールする
色を「何色使うか」と同時に重要なのが、“配分”=配色比率です。
基本原則:3色構成(ベース/サブ/アクセント)
配色設計は以下のように分解できます:
- ベースカラー(約70%):全体の土台となる色(背景、服ならトップス)
- サブカラー(約25%):補助的に使う色(文字、枠、服ならボトムス)
- アクセントカラー(約5%):主張するポイント(CTAボタン、服なら小物)
例:プロダクトLPの配色
🩶ベース:ホワイト系
🔵サブ:ネイビー系
🟥アクセント:レッド(CTAボタン)
例:ファッションスタイルに応用
🩶グレーのパーカー(ベース)
🐦⬛ブラックのデニム(サブ)
🟥赤いスニーカー(アクセント)
三角配色で“デザイン上級者”の印象に
色相環を使うと、**「三角形を描くように色を選ぶ」**ことで、バランスのとれた3色配色がつくれます。
- 🟥×🟦×🟢(赤・青・緑)
- 🟪×🟧×🟢(紫・橙・緑)
- 🩵×🟡×🩷(水色・黄・ピンク)
👉 色相環上で均等に距離を保った配色は、「調和」と「多様性」を兼ね備えた印象になります。
👉 アクセントだけでなく、テーマカラー展開やブランドパレット設計にも有効です。
まとめ|配色は「理論」と「感性」のハイブリッド
- 色相環を使えば、「何となく」配色から抜け出せる
- 隣接・類似・補色の3パターンで、設計の引き出しを増やそう
- 配色比率を意識すると、“プロっぽい”バランスがとれる
- 迷ったときはモノトーン+差し色からスタートしてOK
おまけ:おすすめの配色ツール
- Coolors:色相環ベースで自動配色提案
- Adobe Color:色相環で三角配色が簡単に
- Color Hunt:トレンド系配色の宝庫
👇次の一手どうする?
▼小ロットでグッズを作る
▼生成AIxデザイン
▼ピンク色のグッズを売る
👇合わせてどうぞ!







Comment