ロゴをつくりながらイラストレーターの基礎を覚える内容です。
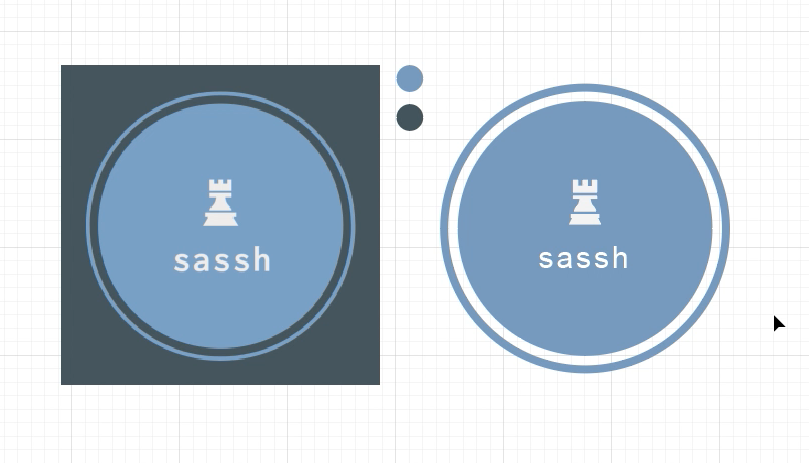
まずはロゴジェネレーターサイトのHatchfulでこちらのロゴをつくりました。
見よう見まねで作成していきます。(要所は雑)

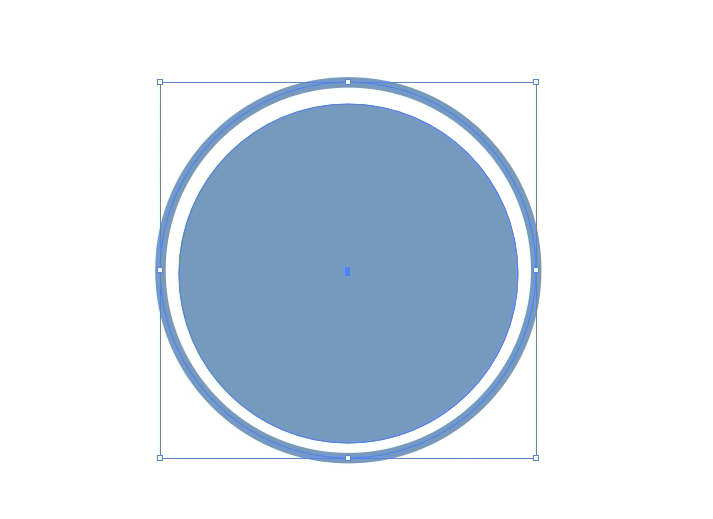
円をつくる
まずは土台の円2つをつくります。

楕円形ツールを使って、円を作成します。
正円になるように、shiftを押しながら、ドラッグします。

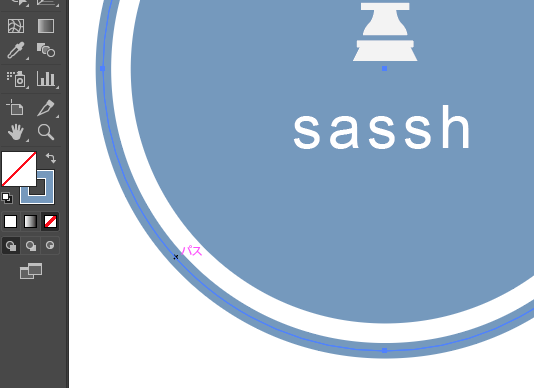
外側の円は、↑の矢印を入れ替えると線になります。
線ツールで太さを調整。
オブジェクトをつくる

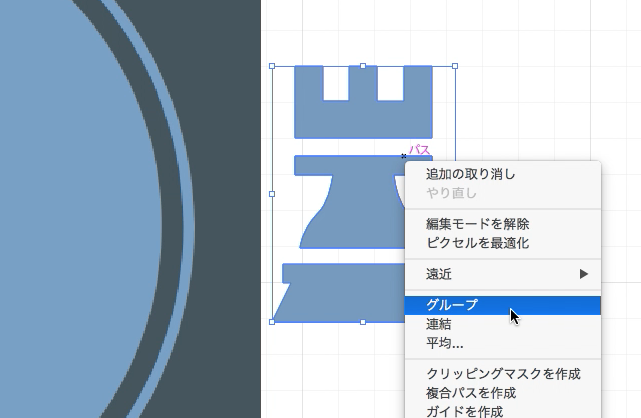
次に真ん中のチェスのルークのようなオブジェクトをつくります。
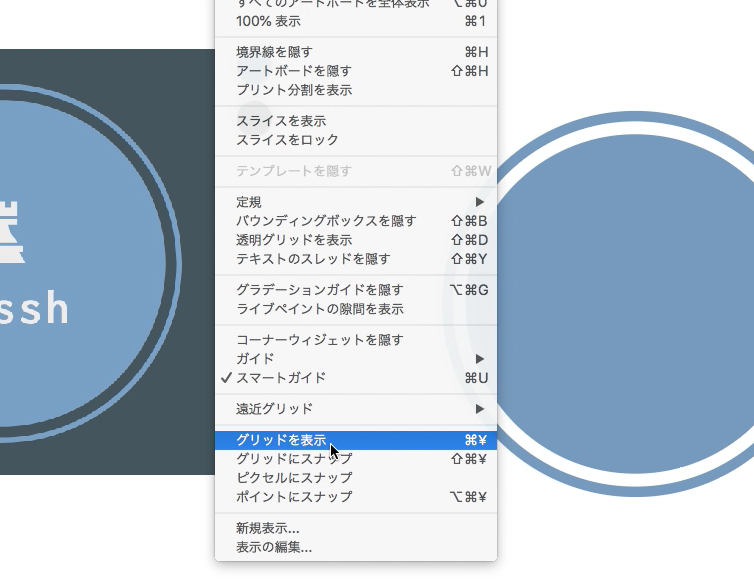
「表示」>「グリッドを表示」をすると、便利です。

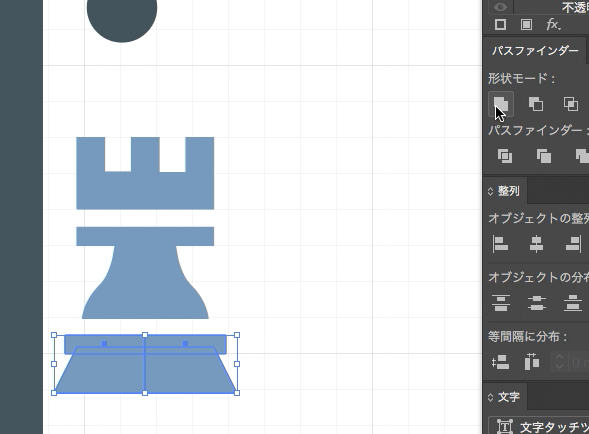
ここは長方形ツールとペンツールを駆使して、まずは左側をつくります。その後、コピー(altを押しながらドラックをして、コピペ)して、そのまま右クリック「変形」>「リフレクト」
左右対象にして、くっ付けます。

このままグループ化でもいいですが、パスファインダーで合体させると◎

さらに合体でも良いし、3つのオブジェクトをグループにしてもOK。
ちょっと、横に長かったので、細くしました。
文字を入力して整える

デフォルトフォントのArial Regularを使用。
文字間を広げたり、左右を整えたりして、調整します。
文字にアウトラインを作成すると完成です。(動画はアウトラインし忘れました、。)
この記事で覚えられるイラレ技は下記です。
1.オブジェクトをつくる(長方形ツール、ペンツール)
2.円をつくる
3.整列
4.パスファインダーで合体
5.文字の入力
この5つを覚えれば、ロゴはほとんどつくれます。



Comment